본 글은 아래의 [변계사 Sam] 블로그에서 개인적인 공부의 목적으로 허가를 받고 발췌하였음을 밝힙니다.
https://better-together.tistory.com/50?category=887984
서버와 클라이언트
네트워크에서 데이터를 주는 컴퓨터를 Server , 데이터를 요청 받는 컴퓨터를 Client 라고 한다.
컴퓨터가 DB를 주고 받는 목적은 서베스를 제공하고 사용하기 위함이다. 따라서 이름 그대로 네트워크로 연결된 컴퓨터 중 서비스를 제공하는 쪽을 서버라고 부르고 서비스를 요청하고 받는 쪽은 ( 사용하는 쪽 ) 은 고객, 클라이언트라고 한다.
클라이언트는 서비스가 필요한 경우 네트워크에 접속해 서버에게 서비스를 요청하고 받으면 되지만, 서버는 언제 어떤 클라이언트가 요청을 해도 서비스를 제공할 수 있게 준비하고 있어야 한다. 따라서 서버는 네트워크 전체를 모니터링하며 클라이언트와의 연결을 관리해야 한다.
이렇게 24시간 내내 네트워크를 관리하며 다수의 클라이언트에게 서비스를 제공해야 하는 서버는 큰 용량을 가진 고성능 컴퓨터인 경우가 많다.
그러나 서버와 클라이언트는 컴퓨터의 성능과 상관없이 그 역할에 따라 구분되는 것이다.
따라서 개인의 PC도 서버가 될 수 있다. 다만 1년 365일, 하루 24시간, 수많은 클라이언트에게 안정적인 서비스를 제공하기 위해서 일정한 환경과 성능을 갖춘 컴퓨터가 필요하고, 그래서 서버 하면 대부분 다음 사진과 같은 이미지를 떠올리게 된다.

한대의 서버에 다수의 클라이언트가 접속하여 서비스를 이용할 수 있는 방식을 서버 클라이언트 구조라고 한다.
서버 클라이언트 구조 방식은 다수의 사용자들이 공동으로 사용하는 데이터를 서버라는 중앙 컴퓨터에 저장하고 관리함으로써 수많은 클라이언트의 요청을 효율적으로 처리할 수 있다.
또한 클라이언트와 서버가 서비스를 요청하고 받을때 지켜야 하는 규칙인 프로토콜을 따르기만 한다면 컴퓨터의 종류나 사양에 관계없이 필요한 데이터를 주고 받을 수 있다.
이런 서버 클라이언트 구조는 전 세계의 네트워크가 연결된 인터넷의 기반이 되었고, 이를 활용한 대표적인 서비스가 팀 버너스리가 개발한 웹 서비스(월드와이드웹, WWW) 이다.
애플리케이션이 결정하는 서버와 클라이언트
서버와 클라이언트는 컴퓨터의 역할에 따라 구분된다고 했습니다. 그러면 컴퓨터의 역할은 누가 결정하는 것일까요?
컴퓨터의 역할은 컴퓨터에 설치된 애플리케이션이 결정합니다. 서비스를 제공하는 애플리케이션이 설치된 컴퓨터가 서버, 서비스를 요청하고 받는 애플리케이션이 설치된 컴퓨터가 클라이언트 역할을 합니다.
애플리케이션은 운영체제*(OS, Operating System) 위에 설치되어 운영체제의 도움을 받아 실행되는 응용 소프트웨어(Application Software)를 의미합니다.
애플리케이션은 플랫폼이나 맥락에 따라 프로그램, 솔루션, 시스템, 앱, 어플 등 다양한 이름으로 불립니다.
웹 브라우저와 웹 서버
팀 버너스리는 HTML로 만든 웹페이지를 컴퓨와 컴퓨터가 인터넷을 통해 주고받을 수 있도록 웹 브라우저와 웹 서버를 개발했습니다. 웹 브라우저는 웹페이지를 보기 위해 사용하는 애플리케이션으로 간단히 브라우저라고도 합니다.
웹 서버는 웹페이지를 저장하고 웹 브라우저에게 웹 페이지를 보내주는 애플리케이션 또는 그 애플리케이션을 실행하는 컴퓨터를 말합니다.
웹 브라우저를 클라이언트, 웹 서버를 서버로 하는 서버 클라이언트 구조를 사용함으로써 월드와이드웹은 하나의 웹 서버가 저장하고 있는 웹 페이지를 다수의 웹 브라우저가 볼 수 있는 형태의 서비스가 되었습니다.
인터넷과 웹 서비스화 - 플랫폼으로서의 웹
서버 클라이언트 구조에서는 각 서버들은 자신만의 사용자 인터페이스를 갖고 있었습니다.
쉽게 말하면 서버가 제공하는 서비스를 이용하기 위해 사용자는 각 서버에 대응하는 전용 클라이언트 애플리케이션을 컴퓨터에 설치해야 합니다.
위에서 살펴본 것처럼 메일 서버가 제공하는 이메일 서비스를 사용하려면 아웃룩 익스프레스(Outlook Express)와 같은 클라이언트 애플리케이션이 필요했습니다.
그러나 요즘은 아웃룩 익스프레스와 같은 메일 전용 클라이언트의 도움 없이 인터넷에서 웹 브라우저를 통해 구글이 제공하는 Gmail이나 네이버의 메일 서비스 등을 사용합니다.
이메일 서비스가 웹서비스로 통합되어 웹메일이 된 것입니다. 이메일 서비스가 웹메일이 된 것처럼 인터넷의 대중화와 함께 개별적으로 제공되던 다양한 서비스들이 웹 서비스 형태로 이전되거나 통합되었습니다. (인터넷 서비스의 웹 서비스화). 파일 전송, 원격 제어 서비스뿐만 아니라 온라인 게임도 웹 기반으로 서비스를 만드는 추세입니다. (물론 웹 서버로 구현이 어려운 복잡한 로직이 있는 경우에는 여전히 전용 서버를 개발합니다). 페이스북, 인스타그램 같은 SNS(Social Network Service) 서비스도 웹을 기반으로 한 서비스입니다.
현재는 일부 온라인 게임을 제외한 대부분의 인터넷 서비스가 웹 서비스로 이전 되거나 통합되었습니다.
인터넷 서비스가 웹 서비스화 된 이유는 무엇일까요?
1. 애플리케이션 서버 개발과 웹 애플리케이션
웹 서버에 저장된 웹페이지를 웹브라우저에게 전달하던 역할에서 시작된 웹 서버는 사용자의 욕구에 부응하여 점차 다양한 기능을 제공하기 시작했습니다. 웹페이지에 다양한 기능을 담기 시작한 것입니다.
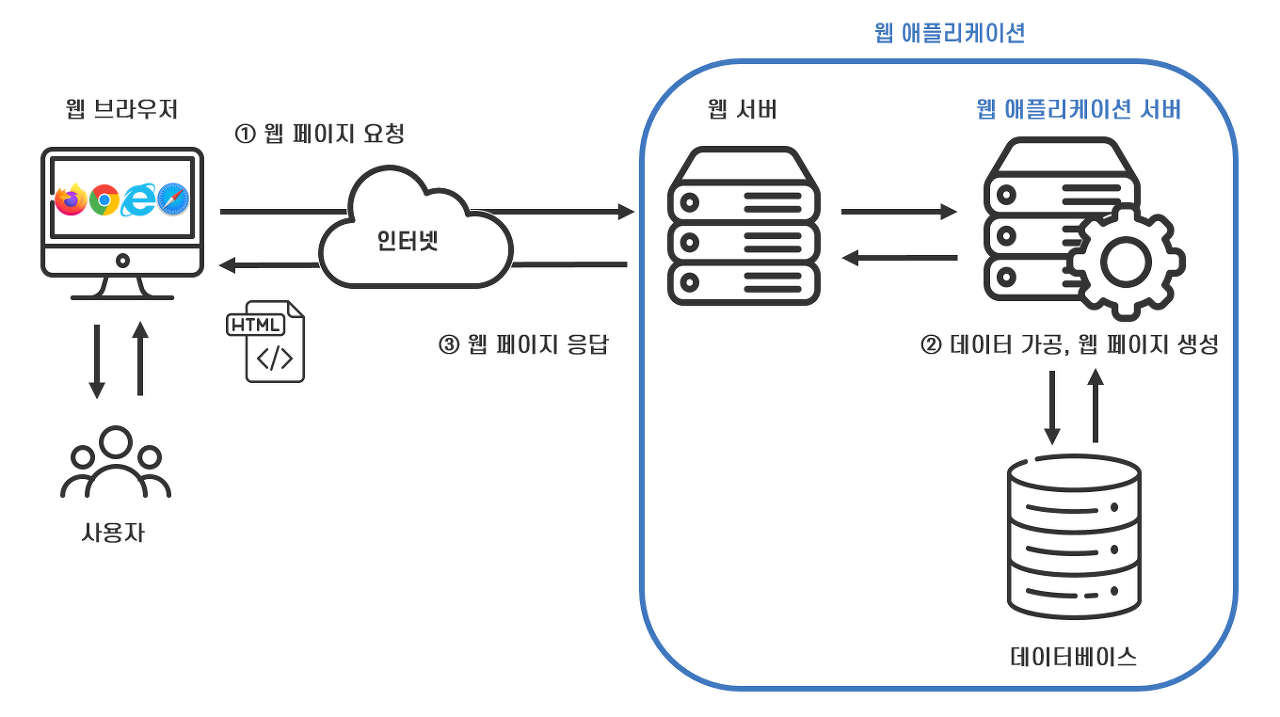
검색 서비스를 제공하기 위해 검색 프로그램을 만들고 그 프로그램이 작동한 결과를 웹페이지에 담았습니다. 온라인 쇼핑 서비스를 제공하기 위해 상품을 보여주고, 결제하는 프로그램을 만들고 그 프로그램이 작동한 결과를 웹페이지에 담았습니다. 이렇게 웹페이지를 매개로 작동하는 응용 프로그램들을 웹 서버와 구분하여 애플리케이션 서버 또는 웹 애플리케이션 서버(WAS, Wep Application Server)라고 부릅니다.
웹 애플리케이션 서버는 제공하고자 하는 서비스에 맞게 데이터를 가공하거나 다른 서버와 상호작용하면서 즉석에서 웹페이지를 만들어냅니다.
즉 웹 애플리케이션 서버(WAS) 가 이메일, 파일을 전송, 온라인 게임 등 다양한 서비스의 기능을 구현하는 것입니다.
*. 보통 웹 서버, 웹 애플리케이션 서버, 데이터베이스(Database)를 합하여 웹 (서버) 애플리케이션이라고 합니다. 서비스의 성격이나 규모에 따라 하나의 서버 컴퓨터에 세 가지 프로그램을 설치할 수도 있고, 각각 별개의 컴퓨터, 나아가 수십 대의 컴퓨터에 설치하여 사용할 수도 있습니다.
또한 웹 애플리케이션 서버는 사용자가 입력한 데이터를 바탕으로 사용자마다 다른 웹페이지를 만들어 '나의 최근 검색어', '나의 장바구니' 등 개인화된 웹페이지를 구현합니다.
모든 사용자에게 보여줄 웹 페이지를 미리 만들어 저장하고 있었던 웹 서버가 할 수 없었던 일이 애플리케이션 서버가 개발되면서 가능해졌습니다. 서비스 종류마다 애플리케이션 서버가 개발되어 사용자와 상호작용이 가능한 검색 서비스, 웹 메일, 전자상거래, 인터넷 게시판, 온라인 게임, SNS 등의 기능을 제공할 수 있게 된 것입니다.

사용자가 초기 웹 서비스를 통해 획일화되고 일방적인 정보를 담은 웹사이트를 이용할 수 있었던 것과 구별하여 사용자와 상호작용하며 개인화된 서비스를 이용할 수 있게 된 것을 웹 애플리케이션(Web application), 줄여서 웹 앱(Wep app)이라 칭하기도 합니다. 쉽게 말하면, 웹 애플리케이션은 인터넷을 통해 웹 브라우저로 다양한 기능을 이용할 수 있는 있게 하는 애플리케이션입니다.
웹 서비스가 웹 애플리케이션으로 발전하여 PC에 설치해서 사용하는 데스크톱 애플리케이션, 스마트폰에 설치해서 사용하는 모바일 앱과 비슷한 기능을 갖추게 된 것입니다.
2. 웹 브라우저의 발전과 사용자 경험의 향상
웹 서비스의 시작은 웹 브라우저와 웹 서버 간에 (HTTP 프로토콜을 사용하여) HTML로 작성한 웹 페이지를 주고받는 것이었습니다. 따라서 초기 웹 브라우저는 단순히 웹 서버가 보내주는 웹 페이지를 화면에 표시하는 역할을 했습니다.
그러나 웹 브라우저 기술이 발전하면서 단순히 웹페이지를 보여주는 것에서 진화하여 웹 애플리케이션이 제공하는 다양한 기능을 웹 브라우저 위에서 실행할 수 있게 되었습니다.
예를 들어, 크롬 브라우저에서 실행되는 구글 스프레드시트는 엑셀처럼 표를 만들고 계산을 할 수 있습니다.
마이크로소프트에서 제공하는 엑셀(MS Office) 소프트웨어를 컴퓨터에 설치해야 사용할 수 있었던 기능을 설치라는 절차 없이 인터넷 연결만으로 사용 가능하게 되었습니다*. 설치가 없으니 업그레이드를 할 필요도 없습니다. 인터넷으로 연결되어 실시간으로 저장이 되고, 동시에 여러 사람이 같은 문서를 보고 수정할 수 있습니다.
*. 이렇게 별도의 소프트웨어를 설치하지 않고 온라인으로 웹 브라우저에서 워드, 엑셀, 파워포인트 등과 같은 오피스 프로그램을 사용할 수 있는 서비스를 웹 오피스(Web Office)라고 합니다.
웹브라우저와 인터넷 기술의 발달로 멀리 떨어진 웹서버에서 제공되고 내 컴퓨터의 웹브라우저에서 실행되는 기능들이 내 컴퓨터에 설치된 프로그램을 사용하는 것처럼 매끄러워졌습니다. 거기에 인터넷을 이용한 유용한 기능들이 더해져 사용자 경험(UX, User Experience)을 향상시켰습니다. 이런 사용자 경험의 향상으로 웹브라우저는 웹페이지 열람 툴에서 웹 애플리케이션을 실행하기 위한 기반으로 그 역할이 확대되었습니다.
3. 플랫폼으로서의 웹
전 세계의 컴퓨터를 연결하는 네트워크인 인터넷은 수많은 종류의 컴퓨터와 네트워크 장비들을 연결하기 위해 관련 기술의 표준화가 필요했습니다. 그 결과 이질적인 장비들의 차이를 극복하면서 다양하고 새롭게 등장하는 기술에도 적용이 가능하도록 개방적이면서도 표준적인 프로토콜이라는 규칙이 만들어졌습니다. 인터넷은 이 프로토콜을 기반으로 발전했습니다(프로토콜에 대해서는 별도로 포스팅합니다).
인터넷에서 어떤 데이터를 어떻게 주고받느냐에 따라 다양한 프로토콜이 존재합니다. 누구든지 프로토콜을 지키기만 하면 원하는 데이터를 인터넷으로 전송할 수 있습니다. 인터넷에서 웹 서버가 웹 브라우저에게 웹 사이트를 주고받는 웹서비스 제공할 때 지켜야 할 대표적인 프로토콜이 HTTP입니다.
새로운 서비스를 웹서비스*로 구현하면 이미 표준화되고 널리 보급된 HTTP 기술을 활용하여 적은 노력으로 빠르게 서비스를 개발할 수 있습니다.
*. 그래서 개발자 관점에서 웹 서비스라고 하면 HTTP 등 인터넷 표준 기술을 사용하여 네트워크 상에서 서로 다른 종류의 컴퓨터들 간에 소프트웨어와 정보를 교환하는 것을 의미합니다.
또한 서비스 사용자는 인터넷만 연결하면 별도의 클라이언트 애플리케이션의 설치 없이 웹브라우저가 설치되어 있는 PC, 노트북, 스마트폰 등 다양한 컴퓨터에서 서비스를 이용할 수 있습니다. 웹브라우저가 어떤 컴퓨터 환경에서도 웹 애플리케이션을 실행시켜주는 플랫폼 역할을 하여 서비스 개발자는 윈도우, mac OS, 안드로이드 같은 다양한 운영체제를 고려하지 않고 웹브라우저에 어떤 화면을 보여줄지, 어떻게 사용자와 상호작용을 할지만 고민하면 됩니다.
*. 웹 브라우저는 모든 컴퓨터에서 동작하지만 웹 브라우저가 보여주는 웹 페이지는 컴퓨터 화면의 크기에 따라 사용자가 보기 좋게, 사용하기 편리하게 변경되어야 하기 때문입니다. 예전에는 같은 내용의 웹 페이지를 만들더라도 PC, 태블릿, 스마트폰 등 화면의 크기마다 다른 웹 페이지를 만들어야 했습니다. 그러나 기술의 발전으로 요즘은 컴퓨터 화면의 크기에 반응하여 웹 페이지의 크기가 자동으로 조정되고 디자인이 변하는 반응형 웹 디자인(Responsive Web Design)을 사용하고 있습니다.
앞서 살펴본 것처럼 데스크톱 애플리케이션이나 모바일 앱을 만들 때는 운영체제마다 별도의 애플리케이션을 만들어야 하는 비효율성이 발생하고, 이런 비효율성을 해결하기 위해 크로스 플랫폼 도구가 개발되고 있습니다.
그러나 웹 앱에서는 이미 운영 체제마다 만들어져 있는 웹 브라우저를 이용하기 때문에 크로스 플랫폼에 대한 고민 없이 보다 쉽게 모든 컴퓨터에서 이용 가능한 서비스를 만들 수 있습니다*.
*. 웹 브라우저가 크로스 플랫폼 문제를 해결해주는 대신 크로스 브라우징(Cross browsing) 문제가 발생합니다. 파이어 폭스, 크롬, 인터넷 익스플로러/엣지, 사파리 등 웹 브라우저마다 웹 페이지를 읽고 해석하는 방법이 다르기 때문에 크롬에서 제대로 보이는 웹 페이지가 인터넷 익스플로러에서는 의도한 대로 보이지 않을 수가 있습니다. 이러한 문제를 해결하기 위해 웹의 창시자인 팀 버너스리를 중심으로 설립된 W3C 웹 표준을 만들고 있습니다. 웹 표준 기술을 적용하여 서로 다른 웹 브라우저에서 동일한 디자인의 웹 페이지를 볼 수 있게 하는 작업을 크로스 브라우징이라고 합니다.
위와 같은 변화들로 인해
웹 서비스는 보다 빠르게, 보다 쉽게, 보다 적은 비용으로, 보다 유연한 서비스를 만들 수 있는 도구가 되었습니다.
현재는 기존의 인터넷 서비스뿐만 아니라 워드프로세서와 이미지 에디터 같은 전통적인 데스크톱 소프트웨어도 웹으로 구현되고 있습니다. 또한 기업의 그룹웨어를 비롯한 내부 업무 시스템, 은행의 업무시스템 등의 기업정보시스템도 웹 애플리케이션으로 개발되고 있습니다. 나아가 클라우드 컴퓨팅 같은 인프라 서비스도 웹을 기반으로 제공되고 있습니다. 우리가 인터넷을 통해 사용하는 거의 모든 서비스가 웹 서비스화되었다고 해도 과언이 아닙니다.
이렇게 웹 페이지라는 문서를 통해 정보를 제공하는 제한적인 용도로 사용되던 웹 서비스가 데스크톱 애플리케이션 같은 응용 소프트웨어를 대체할 수 있는 기능을 갖춰 플랫폼으로서의 웹으로 발전하는 현상을 웹 2.0이라고 합니다
'네트워크 > Network' 카테고리의 다른 글
| [5] TCP/IP Layer 의 특징과 역할 및 프로토콜 | 복습 ∨ (0) | 2022.01.10 |
|---|---|
| TTL( Time-To-Live ) 이란? ICMP 이란?? (0) | 2022.01.10 |
| [4] TCP/IP의 개요 | 복습 ∨ (0) | 2022.01.10 |
| [3] Network Architecture - OSI 7 Layer | 복습 ∨ (0) | 2022.01.08 |
| [1] LAN, WAN, Internet, ISP | 복습 ∨ (0) | 2022.01.05 |